 |
|
 |
 |
 |
 |
|
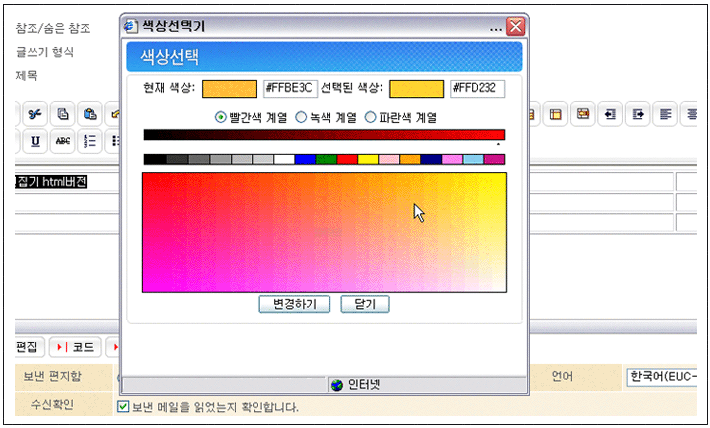
 мғүмғҒм„ нғқкё° мғүмғҒм„ нғқкё° |
н…Ңмқҙлё”мқҳ л°°кІҪмғү, н…Ңл‘җлҰ¬мғү лҳҗлҠ” кёҖмһҗмғү л“ұ мӣ№мӮ¬мқҙнҠёлҘј м ңмһ‘н• л•Ң л§ҺмқҖ мҲҳмқҳ 16진мҲҳ мғүмғҒмқ„ мӮ¬мҡ©н•©лӢҲлӢӨ. лҢҖл¶Җ분мқҖ мӣ№л””мһҗмқҙл„Ҳл“Өм—җ мқҳн•ҙ мғүмғҒмқҙ м„ нғқлҗҳм§Җл§Ң кІҢмӢңнҢҗ, мӮ¬м§„кҙҖлҰ¬ л“ұм—җм„ң мӮ¬мҡ©мһҗк°Җ м§Ғм ‘ мғүмғҒмқ„ ліҖкІҪн•ҳлҠ” кІғмқҖ мғҒлӢ№нһҲ м–ҙл Өмҡҙ мқјмһ…лӢҲлӢӨ. мғүмғҒм„ нғқкё°лҠ” мң„м§Җмң… л°©мӢқмңјлЎң мӢңк°Ғм Ғмқё мғүмғҒмқ„ м„ нғқн•ҳл©ҙ мһҗлҸҷмңјлЎң 16진мҲҳ мғүмғҒк°’мқ„ мһ…л Ҙн• мҲҳ мһҲлҸ„лЎқ лҸ„мҷҖмЈјлҠ” лӘЁл“Ҳмһ…лӢҲлӢӨ.
- м•„лһҳмқҳ мҪ”л“ңлҘј к·ёлҢҖлЎң ліөмӮ¬н•ҳм—¬ л¶ҷмқё нӣ„ мӣ№лёҢлқјмҡ°м Җм—җм„ң м„ нғқлІ„нҠјмқ„ нҒҙлҰӯн•ҳл©ҙ л°”лЎң мғүмғҒм„ нғқкё°лҘј мӮ¬мҡ©н• мҲҳ мһҲмҠөлӢҲлӢӨ.
|
|
<script language="Javascript">
<!--
function color_picker(form, field, id) {
var loading_img = "/~AsaProgram/AsaPro/image/loading.gif";
var x = (screen.width - 420) / 2;
var y = (screen.height - 350) / 2;
window.open('/~AsaProgram/library/php/color.htm?form='+form+'&field='+field+'&id='+id+'&loading_img='+loading_img,'color_picker_win','width=420,height=350,status=yes,scrollbars
=no,top=' + x + ',left=' + y + '');
}
//-->
</script>
<table>
<tr height="10" bgcolor="#FFFFFF">
<form name="form">
<td width="80"><input type="text" name="dfFontColor" value="#000000" size="10" style="border:1 solid black; color:#000000; font-size:9pt; font-family:gulim"></td>
<td width="60" id="s_color4" align="center" bgcolor="#000000" height="18" style="cursor:hand" onClick="color_picker('form', 'dfFontColor', 's_color4')">[м„ нғқ]</td></form></tr>
</table>
|
|
|
|
 |

